You will require this information when you are first creating or editing the layout and content of a cover page.
How to manage the layout of a cover page:
- If you are creating a Cover page for the first time, once you have given the page a title and created it, you will be taken to a blank cover page. The two main differences to notice here are that you now have two new options on the editors bar, 'Compose' and 'Layout'. To edit the layout of the page and select what content will appear where on the page, clink The layout tab is for manipulation of your page design and layout, and the compose section is responsible for managing which content you display and which elements (image, description etc) of the content are shown.
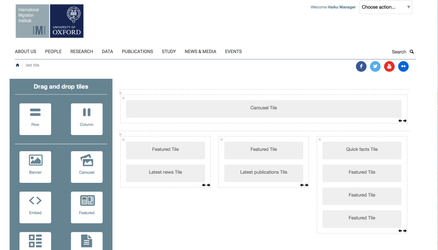
- To create your page layout, click on the 'Layout' option in the editors bar - you will be taken to to a page that shows you the various tiles available which displays a row. column and tile chooser on the left in a menu barhand side, and the layout of the page on the right hand side. Please note, even if you have selected an empty layout when creating the Cover page, there will be one predefined row with one predefined column in it.In the left hand menu 'Drag and drop tiles' you will see
- The 'row' and 'column' tiles at the top a 'Row' tile and a 'Column' tile. These of the 'drag and drop tiles' menu are what you will use to create the grid on the page that you will then fill with content.
- Adding rows and columns is easy. Simply drag the tile to where you would like it to be situated. When adding a row, you drag the tile to the area of the page for the content and you will see a green indicator of where you will be dropping the row - above or below the current row.your page template structure.
- You will need to start by adding at least one row tile, you do this by simply clicking on the row tile and dragging it into the right hand side of the page.
- Cover pages will show you where you are dropping the tile using a green indicator.
- Cover pages will show you where you are dropping the tile using a green indicator.
- Once you have created a row, you can now break it down into columns by simply dragging the a column tile into the row. When you drop a column tile into a row, the columns will automatically resize to give each column an equal width - this can be changed subsequently. The row that the column is going to be dropped into will be highlighted grey. Please note, the Cover pages functionality is only , you can then amend this to make the columns to the width of your choosing.
- Please note: Cover Pages is designed to accommodate a MAXIMUM of 12 columns,
- large numbers of columns should be used with caution
- as it will make the display space
- very small and difficult to view.
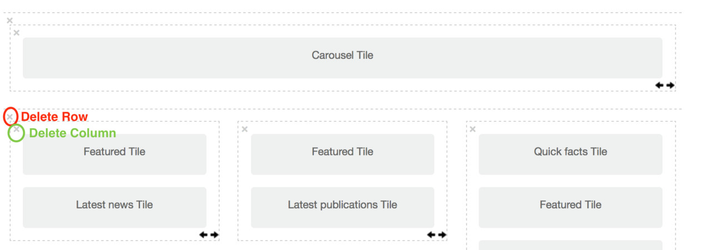
- You will see on each of the rows and columns that there is a grey 'x' in the top left corner, clicking on this will remove the column or row respectively, along with any tile that may be included within it.
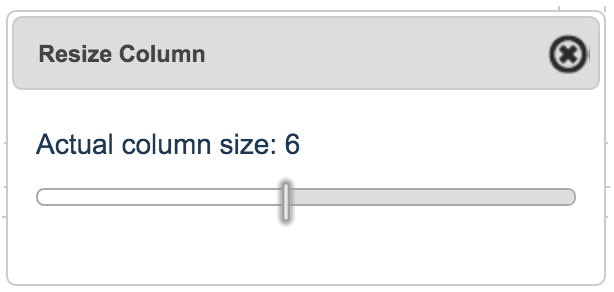
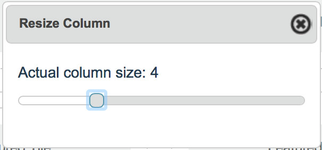
- Once you have added the columns to the rows, you will see that there are two To alter the size of a column click the small black arrows ( ) . If you click on these, you will see a pop up:
This allows that appear at the bottom of the column. Clicking the arrows generates a 'resize column' pop up box. Clicking on the size scaler allows you to adjust the width of the column that you are trying to edit.- Please note: Once you start editing the width of the columns manually, they will no longer automatically resize, and they will break onto two lines if the total width of the columns is more that 12.
- Please note: Once you start editing the width of the columns manually, they will no longer automatically resize, and they will break onto two lines if the total width of the columns is more that 12.
- To delete a column or row click the 'x' in the top left hand side of the box.On each of the rows and columns that there is a grey 'x' in the top left corner, clicking on this will remove the column or row respectively, along with any tile that may be included within it.
- We advise that once you have created your layout, before adding any tiles, that you save the layout. Scroll to the bottom of the page, and underneath the tiles menu, you will see a 'Save' button. The 'Save' button will change from orange to green, once the page has saved. Please note, it will not have to reload to save.
- You are now ready to add the content tiles into the rows and columns where you would like them to sit:Drag any be displayed (full details of how each of the tiles into the location that you want them (you can always change their order and arrangement, even once you have added content to the tiles by dragging and dropping between rows/columns).The column that you will be dropping the tile into will be highlighted grey to show you where it will drop.content tiles should be used can be found in the knowledge base page tree for cover pages: Cover pages)
- Drag your chosen tile into the column of your choosing
- You can add multiple tiles stacked on top of each other in one column, you do not need a new row for every new tile you wish to add.
- Once tiles have been placed you can change their order and arrangement by dragging and dropping between rows/columns
- Once you have added all the tiles that you require, scroll to the bottom of the page, and save the new layout.
- You are now ready to add your content into the tiles, to do this, now click on the 'Compose' tab in the editors bar.
- The descriptions on each of the 'tile' knowledge base items will describe the content creation steps to you ( Cover pages )
| Info |
|---|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...