Creating a Cover Page layout
You will require this information when you are first creating or editing the layout and content of a cover page.
How to manage the layout of a cover page:
- If you are creating a Cover page for the first time, once you have given the page a title and created it, you will be taken to a blank cover page. The two main differences to notice here are that you now have two new options on the editors bar, 'Compose' and 'Layout'. The layout tab is for manipulation of your page design and layout, and the compose section is responsible for managing which content you display and which elements (image, description etc) of the content are shown.
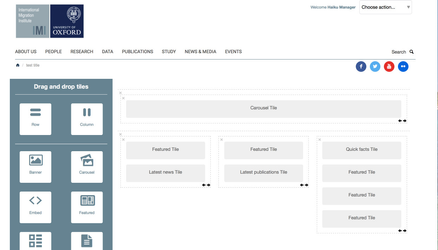
- To create your page layout, click on the 'Layout' option in the editors bar - you will be taken to to a page which displays a row. column and tile chooser on the left hand side, and the layout of the page on the right hand side. Please note, even if you have selected an empty layout when creating the Cover page, there will be one predefined row with one predefined column in it.
- The 'row' and 'column' tiles at the top of the 'drag and drop tiles' menu are what you will use to create your page template structure.
- You will need to start by adding at least one row tile, you do this by simply clicking on the row tile and dragging it into the right hand side of the page.
- Cover pages will show you where you are dropping the tile using a green indicator.
- Cover pages will show you where you are dropping the tile using a green indicator.
- Once you have created a row, you can now break it down into columns by simply dragging a column tile into the row. When you drop a column tile into a row, the columns will automatically resize to give each column an equal width, you can then amend this to make the columns to the width of your choosing.
- Please note: Cover Pages is designed to accommodate a MAXIMUM of 12 columns, large numbers of columns should be used with caution as it will make the display space very small and difficult to view.
- Please note: Cover Pages is designed to accommodate a MAXIMUM of 12 columns, large numbers of columns should be used with caution as it will make the display space very small and difficult to view.
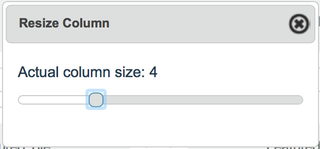
- To alter the size of a column click the small black arrows ( ) that appear at the bottom of the column. Clicking the arrows generates a 'resize column' pop up box. Clicking on the size scaler allows you to adjust the width of the column that you are trying to edit.
- Please note: Once you start editing the width of the columns manually, they will no longer automatically resize, and they will break onto two lines if the total width of the columns is more that 12.
- Please note: Once you start editing the width of the columns manually, they will no longer automatically resize, and they will break onto two lines if the total width of the columns is more that 12.
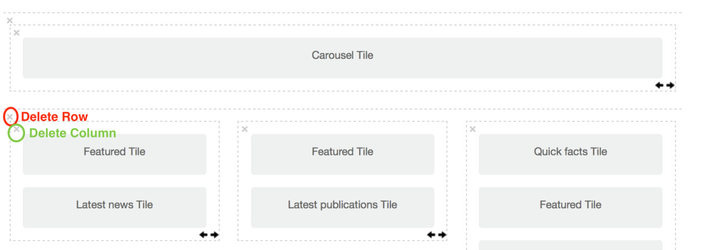
- To delete a column or row click the 'x' in the top left hand side of the box.On each of the rows and columns that there is a grey 'x' in the top left corner, clicking on this will remove the column or row respectively, along with any tile that may be included within it.
- You will need to start by adding at least one row tile, you do this by simply clicking on the row tile and dragging it into the right hand side of the page.
- We advise that once you have created your layout, before adding any tiles, that you save the layout. Scroll to the bottom of the page, and underneath the tiles menu, you will see a 'Save' button. The 'Save' button will change from orange to green, once the page has saved.
- You are now ready to add the content tiles into the rows and columns where you would like them to be displayed (full details of how each of the content tiles should be used can be found in the knowledge base page tree for cover pages: Cover pages)
- Drag your chosen tile into the column of your choosing
- You can add multiple tiles stacked on top of each other in one column, you do not need a new row for every new tile you wish to add.
- Once tiles have been placed you can change their order and arrangement by dragging and dropping between rows/columns
- Once you have added all the tiles that you require, scroll to the bottom of the page, and save the new layout.
- You are now ready to add your content into the tiles, to do this, now click on the 'Compose' tab in the editors bar.
- The descriptions on each of the 'tile' knowledge base items will describe the content creation steps to you ( Cover pages )
Related articles