You will require this information when you would like to manipulate, or crop any of the images on your website. You will still upload images in the same way, and they will still be located in your images library. However, you now have the ability to manipulate the image that you upload, to display optimally in the location that you will use it.
Step-by-step guide to altering the crop of your image
- Navigate to your image library (make sure that you are logged in, and have all of the appropriate editing priviledges).
- Select the image that you would like to manipulate.
- You will be taken to a page that shows you your individual image that you have uploaded, in its full size.
- Beneath this image, you will see a 'Used in' field. This field will list all of the locations to you, with links, of where the image is used, so that you can quickly go to see any changes that you make.
- Beneath the 'Used in' field, you will see three pre created scaled copies of the image that you have in your Haiku website:
- Ratio 1x1
- Ratio used for team listings and profile photos.
- Ratio 16x9
- Ration used for Slideshows, Lisitngs, and Lead images
- Ratio 16x5
- Ratio for full width slideshows
- Ratio 1x1
- These scaled images are automatically cropped from the centre of your image, to change any of these croppings, click 'Edit' on the image that you would like to change.
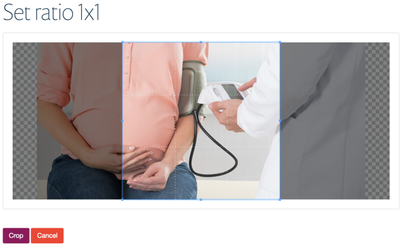
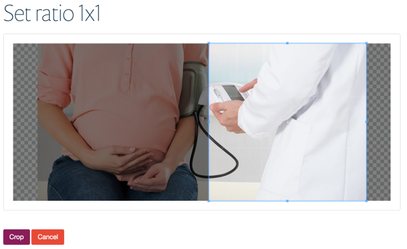
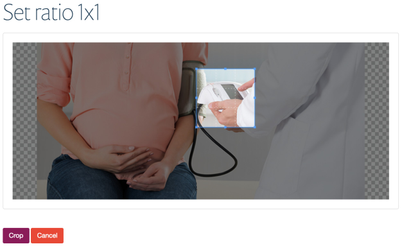
- You will be taken to an edit interface, where the entirety of your original image will load, and this will be overlaid with a greyed out border, and a clear box that you are able to move and resize, over the image, to enable you to get the exact crop that you require.
- Once you have moved and edit the crop to how you would like it to appear, click 'Save' under the image, or if you no longer want to make the changes, click 'Cancel'.
- Once you have clicked save, whereever the image is being utilised at that scale, it will be updated on it's next page load.
Don't forget, that when it coes so using images for scaling, that the bigger the image is, the easier it will be to get the exact look that you would like from it.
Related articles